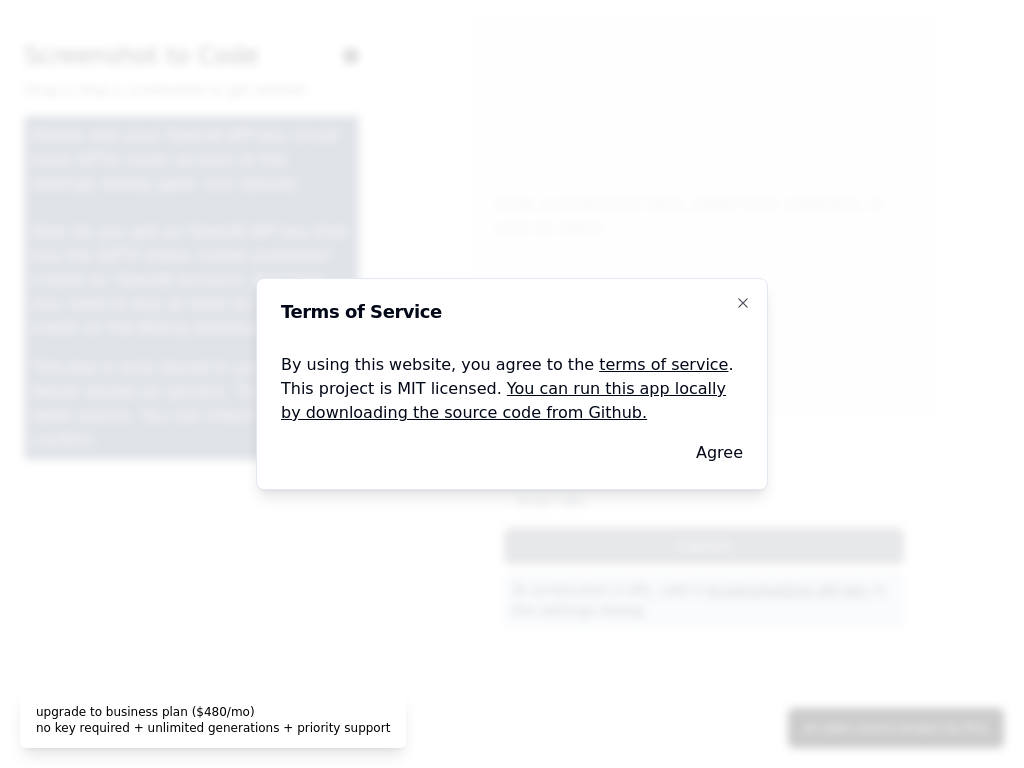
Screenshot to Code
Create a website code using a screenshot or link
Screenshot to code
Web link to website
what is Screenshot to Code
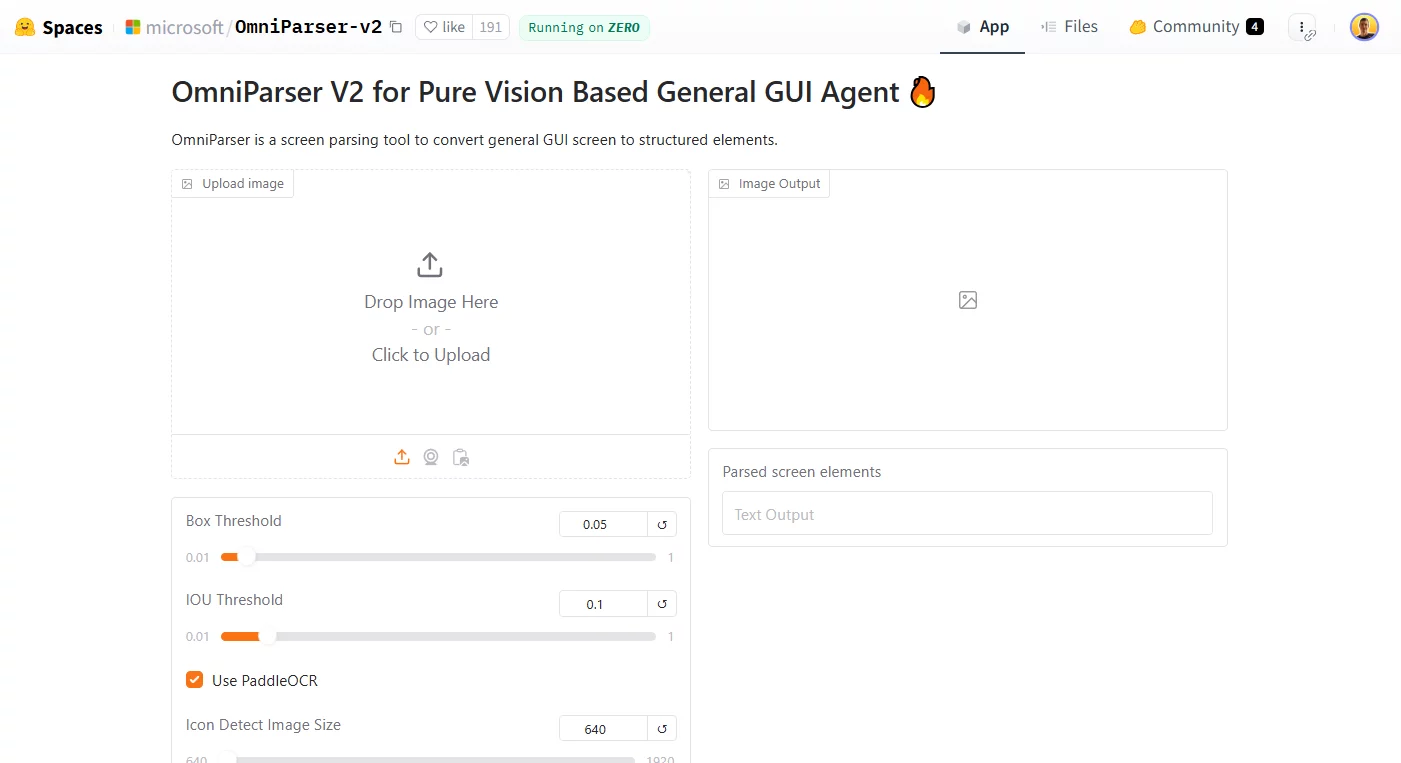
An AI tool that creates and HTML/Tailwind CSS website code from an uploaded image or url. It requires an OpenAI API key with GPT-4 Vision access to work. It’s a free preview of the future capabilities of AI.
Open Source: ✅ Open

👍🏻 Advantages
- Free and open-source software
- Creates images using DALL-E 3
- Editing capabilities
😁 Disadvantages
- Requires OpenAI API key with GPT-4 Vision enabled.
- The created website is static.
- Technical skills required to use the tool
💰 Plans and pricing
- Free
📺 Use cases
- Mimic a website look and feel
- Create a static website
- Create a design prototype
👥 Target audience
- Developers
- Marketers
- Designers
- Web development agencies
- Researchers